Spending Controls
Spending Controls
myGini helps the customers to manage their budgets. Customers will appreciate personalized alerts to track their spending while enjoying superior benefits from a network of retailers.


Spending Controls
myGini helps the customers to manage their budgets. Customers will appreciate personalized alerts to track their spending while enjoying superior benefits from a network of retailers.
What is good for your cardholders is good for you too!

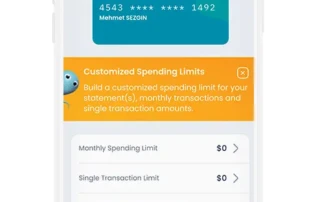
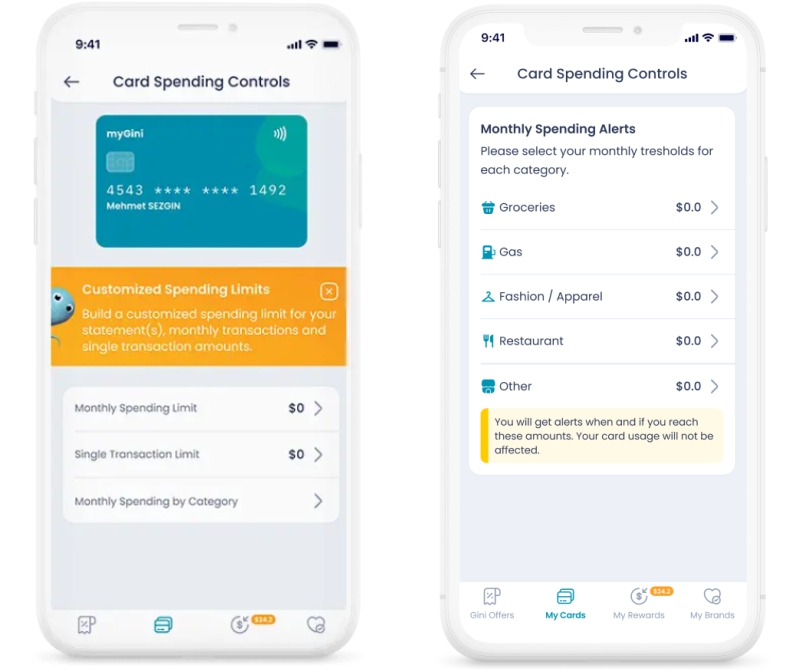
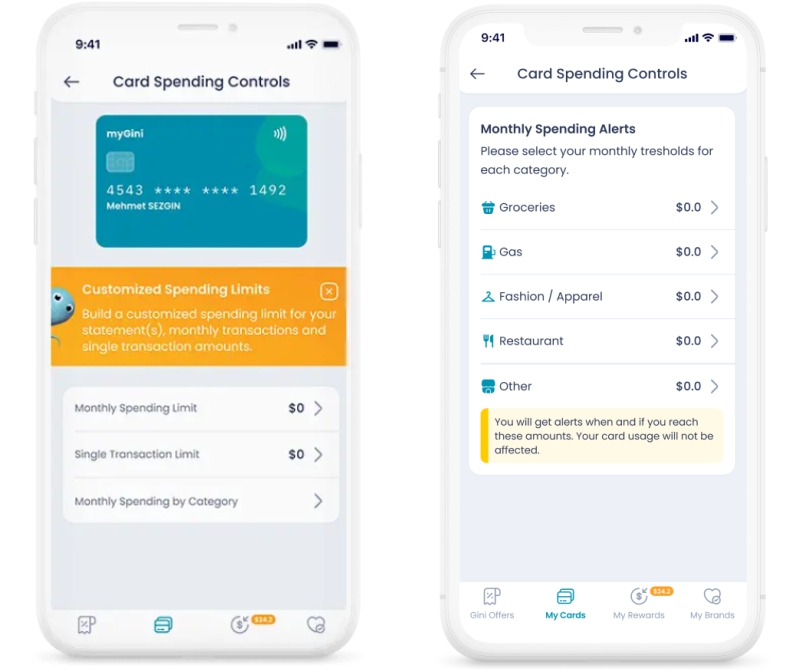
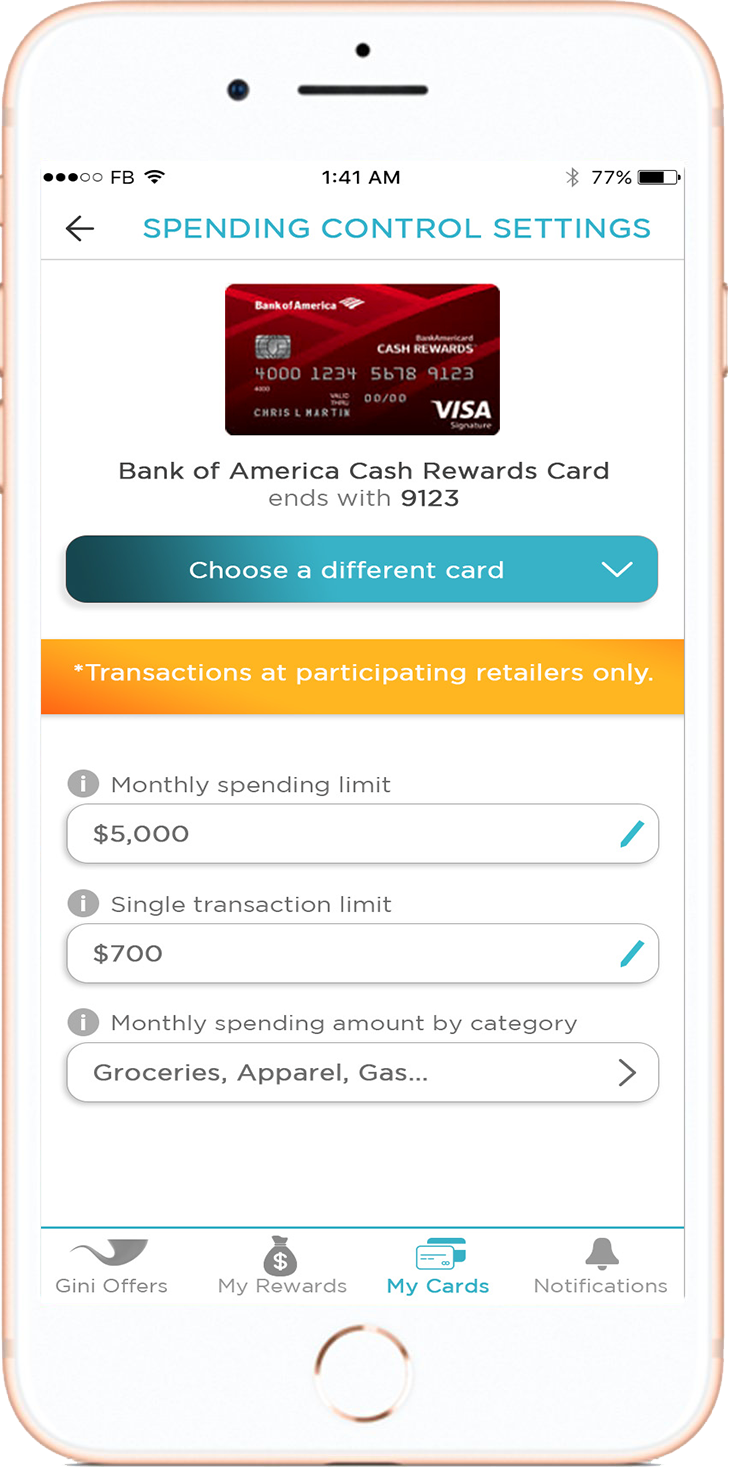
Get control of your spending

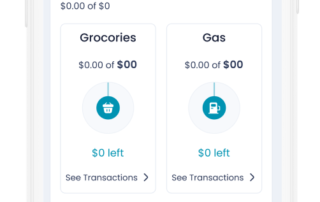
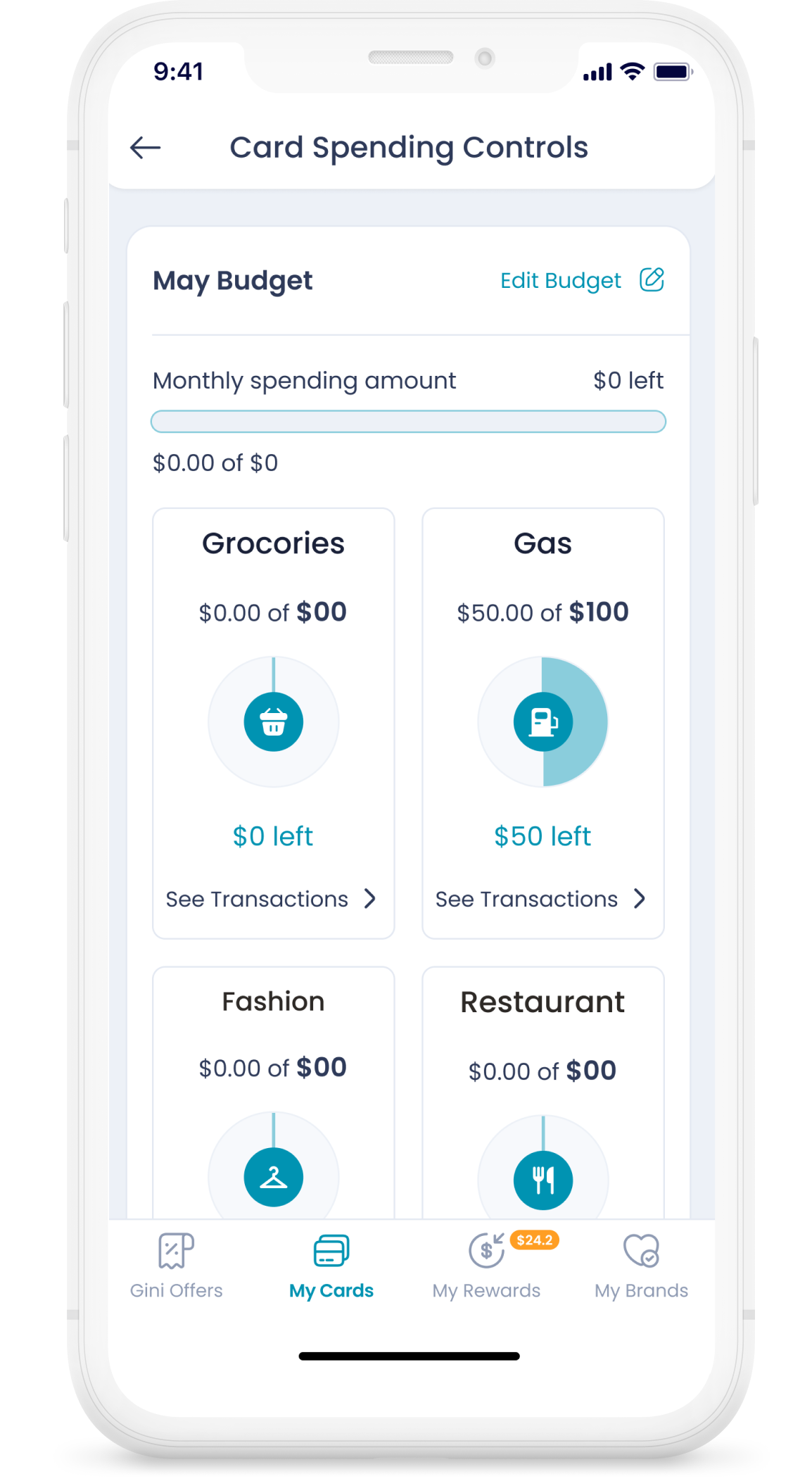
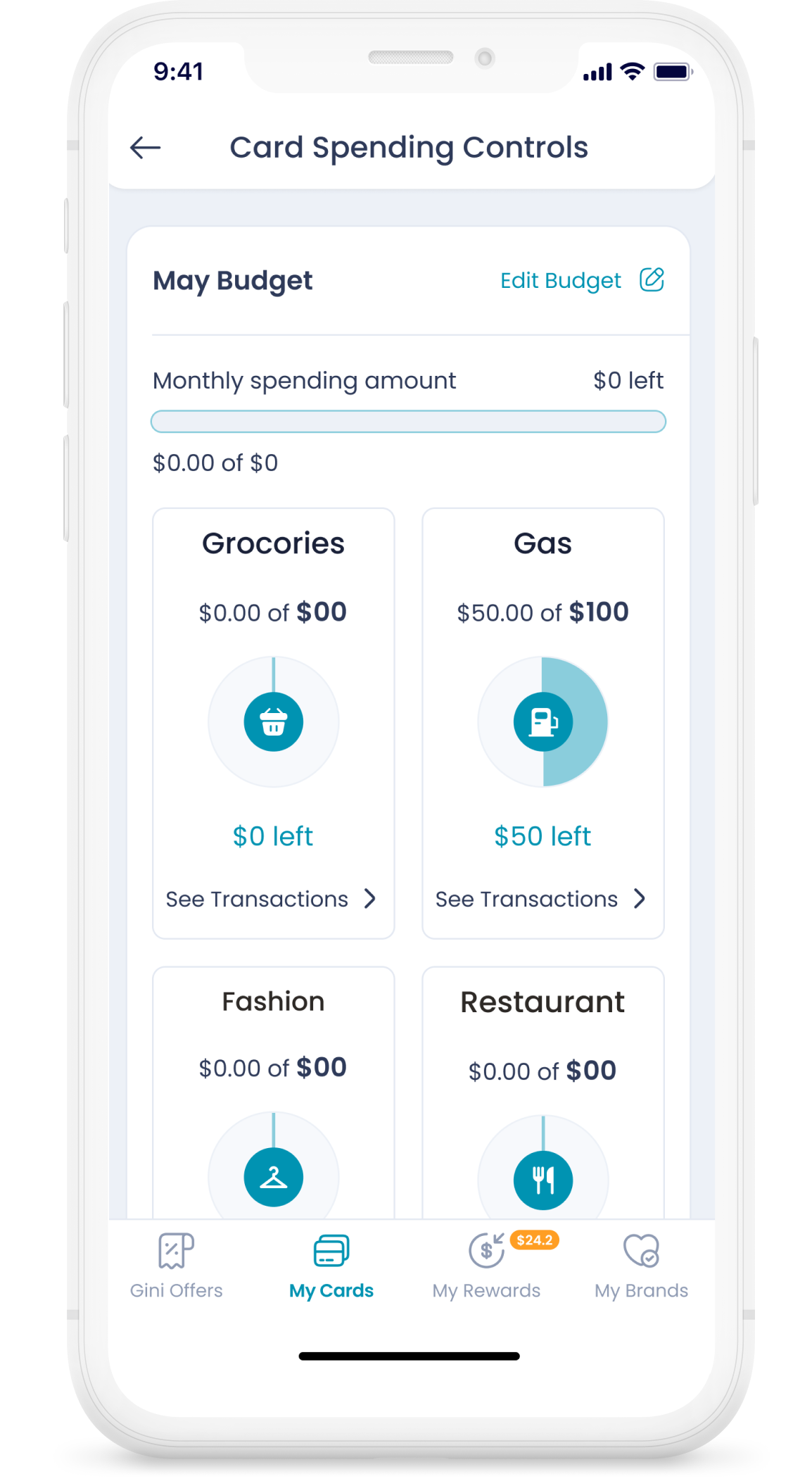
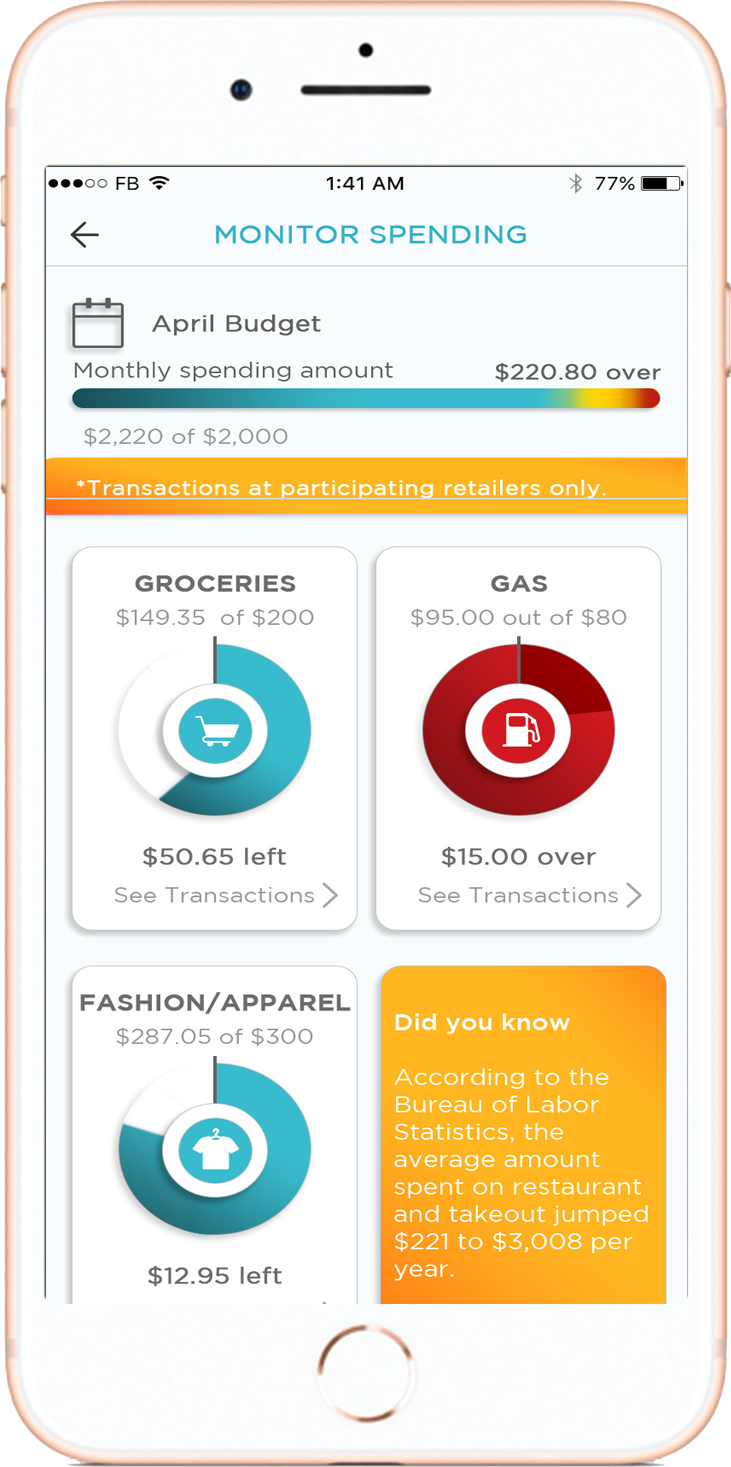
Analyze and Budget Accordingly
See your spending in easy to understand pie charts
Set Thresholds

Get control of your spending
Analyze

Analyze and Budget Accordingly
See your spending in easy to understand pie charts

Get control of your spending:
Category based spending alerts:

Read more about our other services
myGini Platform Modules